상세 컨텐츠
본문
1440년대 독일 마인츠에서 구텐베르크에 의해서 마셜 매클루언이 '구텐베르크 은하계'라고 불렀던 세계가 창조되었습니다. 이전까지는 책이 값비싼 물건이었지만, 인쇄기술의 개발로 보다 쉽게 책에 접근할 수 있었고, 이로 인해 문해율이 높아지고 종교 개혁까지 이어졌다고 합니다.
여기까지는 많은 분들이 알고 있는 이야기지만, 구텐베르크의 이 위대한 발명품은 예상하지 못했던 부분에서도 영향을 미쳤습니다. 이전에도 '안경'은 존재했지만 대중적이지 않고 상당히 희귀한 물건이었는데, 책이 보급되면서 일반 대중들이 글자가 잘 안 보인다는 사실(원시 또는 근시)을 인지하게 된 것입니다. 따라서 안경의 수요가 폭발적으로 증가했으며, 그에 따라 렌즈와 관련된 광학기술도 함께 발전했다고 합니다.
2007년 캘리포니아의 스티브 잡스는 스마트폰을 선보이며, 지금의 인터넷 세계가 창조되었습니다. 당연하게도 인터넷은 이전에도 존재했지만 스마트폰을 통해 더 쉽게 인터넷 망에 접근할 수 있게 되었고, 이로 인해 지금 우리는 스마트폰으로 일상을 공유하고, 여행지의 숙소를 예약하고, 배달 음식을 주문하게 되었습니다.
스마트폰으로 인한 일상의 변화도 많은 분들이 경험하고 인지하고 있는 이야기지만, 스티브 잡스의 위대한 발명품도 역시 예상치 못했던 부분에서도 (당연히) 영향을 미치고 있습니다. 바로 '도넛'의 판매량 감소입니다. 이전에는 "한 손에는 커피, 한 손에는 도넛"과 같은 문구의 도넛 광고가 있었지만, 사람들의 손을 스마트폰이 차지하면서 그 자리를 잃어버리게 되었습니다. 도넛을 먹을 때 손에 묻는 기름기도 한 몫한 것 같습니다. 그래서인지 요즘은 손에 묻지 않게 종이컵 등에 도넛을 담아 제공하는 곳이 많아진 것 같습니다.
갑자기 생뚱맞은 이야기가 디자인인과 무슨 상관이 있나 싶지만 (ice breaking)
디자인을 넓게 본다면, 시대의 맥락을 읽고 '도넛을 종이컵에 담아서 판매하는 것'도 하나의 디자인이라 할 수 있습니다.
그러면 이제 본격적으로
우리의 관심사인 웹·앱 디자인으로 넘어가서 가장 기본적인 레이아웃 원리에 대해 살펴보겠습니다.
레이아웃의 기본 원리는 신문, 잡지와 같은 출판물에서부터 사용된 것들이지만, 웹·앱 디자인에서도 기본 원리는 여전히 유효합니다.

그게 종이든, 스크린이든 한 페이지를 구성하는 레이아웃의 요소는 기능성과 심미성 둘 다를 제공해야만 하고, 이를 위해서는 강조할 부분을 적절히 조율해야 합니다. 만일 조율이 제대로 이루어지지 않는다면, 해당 페이지는 지루하거나 산만해 보일 것입니다. 그렇기 때문에 페이지 내 글과 그림, 그리고 영상으로 이루어진 다양한 영역은 의도에 맞도록 적절하게 디자인되어 배치되어야 합니다.
이렇게 디자인에 대한 의도 전달과 배치의 일관성을 위해 대부분 웹·앱 디자인 작업을 할 때에는 '디자인 가이드'를 문서화합니다. 그리고 디자인 가이드에는 1) 레이아웃 가이드, 2) 폰트 가이드, 3) 컬러 가이드, 4) 컴포넌트 가이드가 기본적으로 포함되게 됩니다. 그렇다면 이런 가이드의 내용과 레이아웃 기본 원칙이 어떻게 연결되는지에 대해서 살펴보겠습니다.

기존의 구성 요소들을 간단히 재배치하는 것만으로도 새로운 느낌의 공간이 만들어지기 때문에, 최소한의 수정으로 최대의 효과를 볼 수 있습니다. 특이 요소들 간의 여백을 적절히 활용하면, 정보를 더 인지하기 쉽게 전달할 수 있습니다. 웹·앱 디자인 작업을 진행할 때는 디자인 가이드 문서를 통해 offset, gutter 등 여백에 대한 기준과 범위를 규격화하는 것이 일반적입니다.

글씨나 단어 혹은 문구를 단지 진하게 손보는 것만으로도, 본문의 요소들을 효과적으로 부각시킬 수 있습니다. 요소의 제목이나 강조해야 할 부분은 기준 폰트 두께를 더 줌으로써 강조하는 것이 일반적입니다. 폰트의 두께는 그 자체로 의미가 있다기보다는 주변과 비교될 때 의미가 있다고 할 수 있습니다. 웹·앱 디자인 작업에서는 디자인 가이드 문서 내 폰트 가이드에 대한 내용도 담게 되는데, 폰트의 종류(font-familty), 요소의 용도 별 폰트의 크기(font-size), 폰트의 두께(font-weight) 활용에 대한 기준을 정의합니다.

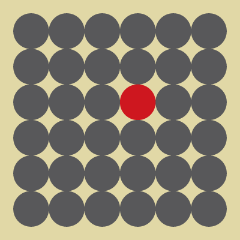
필요한 구성 요소에 컬러를 사용하면 상당히 효과적입니다. 이렇게 컬러와 중요성의 정도를 조절하는 것으로도 디자이너의 의도가 살아날 수 있는데, 꼭 필요한 구성 요소에만 컬러를 사용하도록 해야 합니다. 특히 컬러는 지각 이론에서 가장 빠르게 지각되는 영역이기 때문에 중요합니다. 컬러에 대한 내용 역시 디자인 가이드 문서 내에 컬러 가이드 형식으로 메인 컬러, 텍스트 컬러 등을 지정하고 밝은 버전(light), 어두운 버전(dark) 등 여러 범위에 대해서도 정확한 컬러 코드를 정의합니다. 추가로 최근에는 앱 내에서 다크/화이트 모드를 지원하는 경우 이에 대응하여 컬러 가이드를 작성하는 경우도 있습니다.

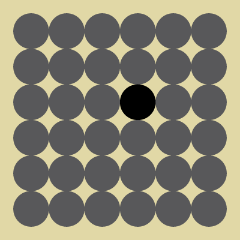
마지막으로 구성 요소를 강조하는 가장 일반적인 방법으로, 크기를 크게 하는 것이 있습니다. 다만, 크기를 일정 이상으로 키우게 되면 강조되는 효과는 오히려 줄어드는 '과잉 효과'의 함정에 빠질 수도 있기 때문에 주의가 필요합니다. 크기는 상대적인 크기도 중요하지만 웹·앱에서는 스크린 자체의 크기도 필수적으로 고려해야 합니다. 최근에는 대응해야 할 스크린의 크기가 다양해졌기 때문에 N-스크린이 이슈가 되었고, 그에 따라 '반응형 디자인'도 중요해졌습니다. 이에 대한 내용 역시 디자인 가이드 내 컴포넌트 가이드 형식으로 해당 구성 요소의 기본 크기와 스크린의 변화에 따른 크기의 변화 등을 문서화하는 것이 일반적입니다.
레이아웃 원칙은 보고 나면 "당연한 것 아닌가?"라는 생각이 들 정도로 간단하지만, 모든 웹·앱 디자인의 근본이 되는 원칙이라고 생각합니다. 그리고 이러한 원칙 위에서 디자인을 한다면 보다 기능적이고 심미적인 결과물을 얻을 수 있으리라 생각합니다. 또한 이미 잘 된 디자인에서는 작업 내용에 대한 타당한 근거를 가져갈 수 있을 것입니다.
'호학당이 일하는 법 > 조금 아는 거로 있어 보이기' 카테고리의 다른 글
| Atomic Design Pattern과 UI 디자인 실무 (0) | 2022.05.20 |
|---|---|
| Content와 Style (0) | 2022.03.23 |
| 데이터와 정보 (0) | 2021.11.20 |
| 그래픽 요소와 지각의 상호작용 (0) | 2021.10.22 |
| 정보와 정보 디자인 원리 (0) | 2021.09.01 |


댓글 영역